
|
Journal
|
Projects
|
About Me
|
Well, this is the day before school starts up again I guess. I would just like to say thank you to Ms. Josephs for an amazing class (I learned so much!), for pushing me to explore new things, and for supporting me in finding my identity. I know for sure that I will continue to seek out your advice and spend time soaking in your knowledge. I guess comp-sci two tomorrow will be fun, we'll see. Excited to keep going even though spring break has now ended. I loved this class and will definitely miss it. Take care, for the last time, and just thank you. I loved writing :) <3
Best Wishes,
Raam
Hey! Update: added step 2 of the matching game codesketch. Now a color animation sticks with a specific square. It was not working before so basically duplicated my step 1 and altered some things and it ended up being fine. I'll take it! So added that codesketch to my projects page. Step 3 coming up which is: if two of the same color appears back to back in the console, the squares disappear. Excited. Also added an in-progress version of my story project to the about page. Thank you! Talk later. Best Wishes, Raam
Quick update: added a dropdown time of day codesketch. Not a major project, but learned how to use a dropdown menu and enhanced my css skills especially with positioning, display, and hex codes. Also, five pages (and more testing ones) were involved here, so a lot going on. Sachi had an idea for a Days of the Week dropdown using emojis to represent each day, so a lot of the credit for this codesketch idea (and the fonts :) goes to her. Talk to you later! Best Wishes, Raam
For the last hour, I added user input to the birthday codesketch, allowing them to control the difficulty of the game, which is the opacity of the letters. I also added a final message saying, "Happy Birthday, ____!" The blank is also filled in as a user input.
I talked about how in November, I wanted to do more with my gratitude codesketch but would be "somewhat content" if I left it as is. I think that's how I felt with the birthday codesketch too. I felt like there was more I could add to the story arc/game flow, and I think I added something cool today. Of course there is some centering I could do asthetically, but I'm happy with where the birthday game is now. Here's an analogy: I built a desk last November. A couple weeks ago, I smoothed out the paint, and today I added some 'pop' and some color. Feels good. I'm happy!
Feel rejuvinated after a little computer science break, and I'm excited with how my projects are looking and some things that I would like to work on going forward. It's a little bit of a struggle now, but I know I'll feel accomplished if I can get an MVP-version of the matching game down. Also, if I have time, maybe I could use an object to do some Australian Open visual recap? Have some homework to do, so I have to go. Good night!
It's been a minute, wow. No real updates, just going to use this space to outline what I need to do in the next week or so.
Jotting my ideas down here really helped clarify what I need to do going forward, so happy I spent some time writing these down. Also really want to get started on my EcoQuest project, might brainstorm some to-do lists in this journal too about my goals for that. Take care.
Yes, it's February. Yay! Very happy with the screen time codesketch, in a very good place! Had some trouble formatting the color key in a more conventional map-like kind of way, but, hey, it looks great right now, so I'm happy. Did a lot of work on the css with the positioning of everything, and it's looking AWESOME. Stoked! Also, revisited the matching game in the last hour: found a technical hiccup with Math.random and now the random color animation is working well. I put that as a codesketch in the projects page. Going forward this week, want to go forward with the matching game and start thinking about a Valentine's codesketch (as well as creating a website for EcoQuest :). Overall, super happy with the progress! See y'all soon! Have a good night! Take care.
Getting super late, so going to make this a quick one. This week, I had a lab with Ms. Josephs and continued to work on the screen time codesketch. All the functionality is working well, able to get all 21 circles or 'bubbles' appear on the screen with their size dictated by their input value (total number of minutes on phone that day). Looks good, even got them to have random positioning. Colors are a bit sporadic, want them to be varying degrees of orange with the bigger bubbles being darker and the smaller ones being lighter. But it's working well, so I'm happy about the progress. For some reason the <= functionality for less than or equal to was not working yesterday but tried it today and good as far as I know. Going to update the projects page with a draft of the screen time codesketch and then head to bed. Have a good night! Oh, also, I got the favicon for my website (the logo in the browser bar) working smoothly, so super excited about that too! Hopefully see you soon!
Best Wishes,
Raam
It's Monday. Today is MLK Jr. day: forever grateful for the work he did and the change he inspired. Today I watched another refresher video and coded along with it. I now have two refresher codesketches on my projects page titled "H20 for Life: Water Guardians!" that has some description about the program (very interactive, I liked it a lot - directed towards middle schoolers and educators) and also 1,000 Water Guardian logos using a for loop. I liked brushing up my skills with that as well as using the click function to change position (of 1,000 logos!).
The refresher 3 codesketch is titled "Favorite Foods!" although it was really foods I was thinking of while coding. This one uses an array to spit out different food combinations. Going forward here are some coding priorities:
Thanks for reading this if you have. Have an amazing day, thank you! Pushing changes online... :)
Best Wishes,
Raam
A New Year. It's a Monday. Here's an update on the work I did since last class: watched the refresher 1 and 2 videos and made a codesketch while watching along; briefly thought ideas for a Screen Time codesketch. I'm beginning to develop some ideas for a coding, Environmental project, potentially called EcoQuest. It would involve posting a quest idea every week along with some reasoning behind the steps for the quest. The steps would be applicable to daily-life and would be simple and actionable, still having a large impact. Also, the refresher codesketch, so far, should be up on my projects page if you're reading this on my website, going to put that into my code right after this journal.
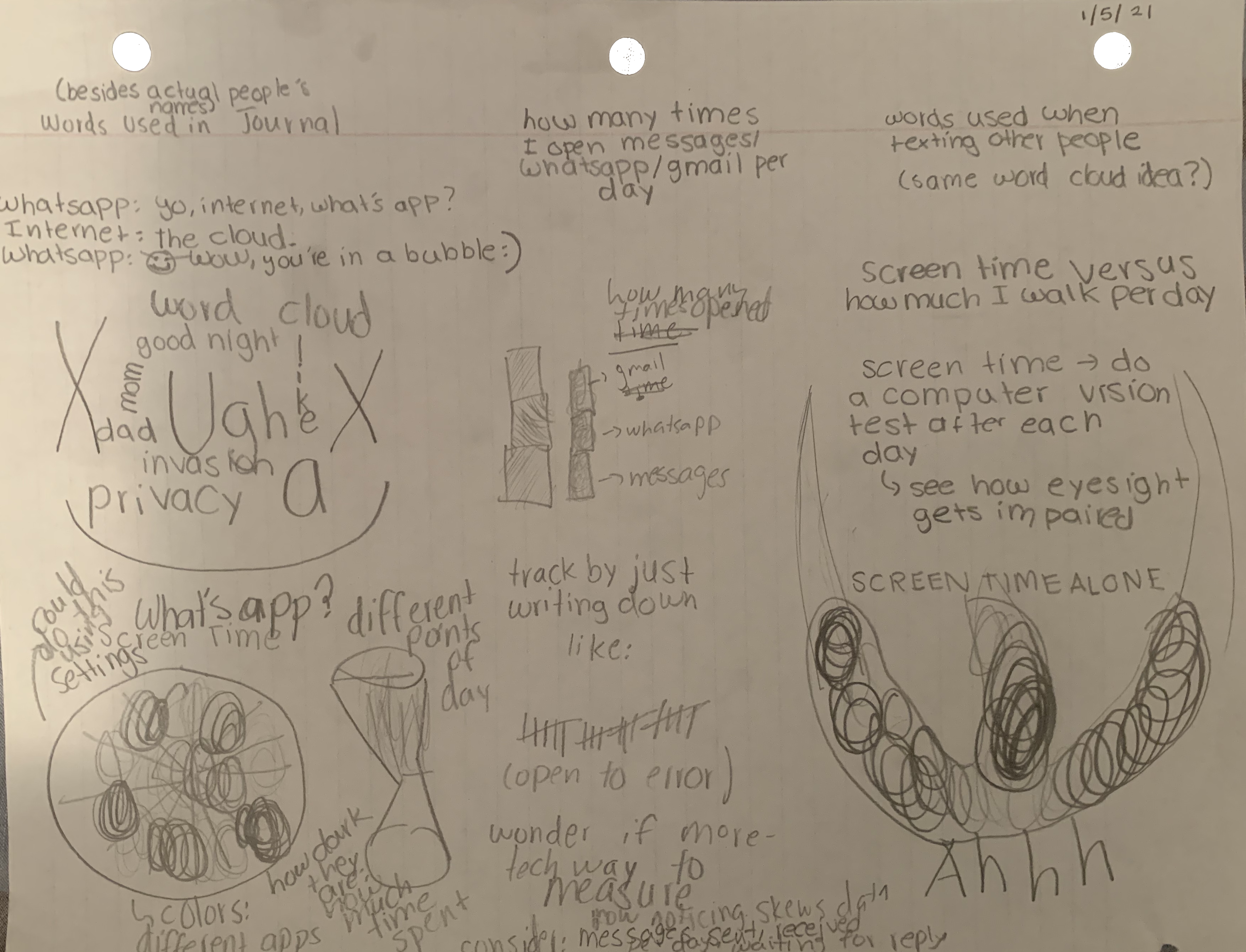
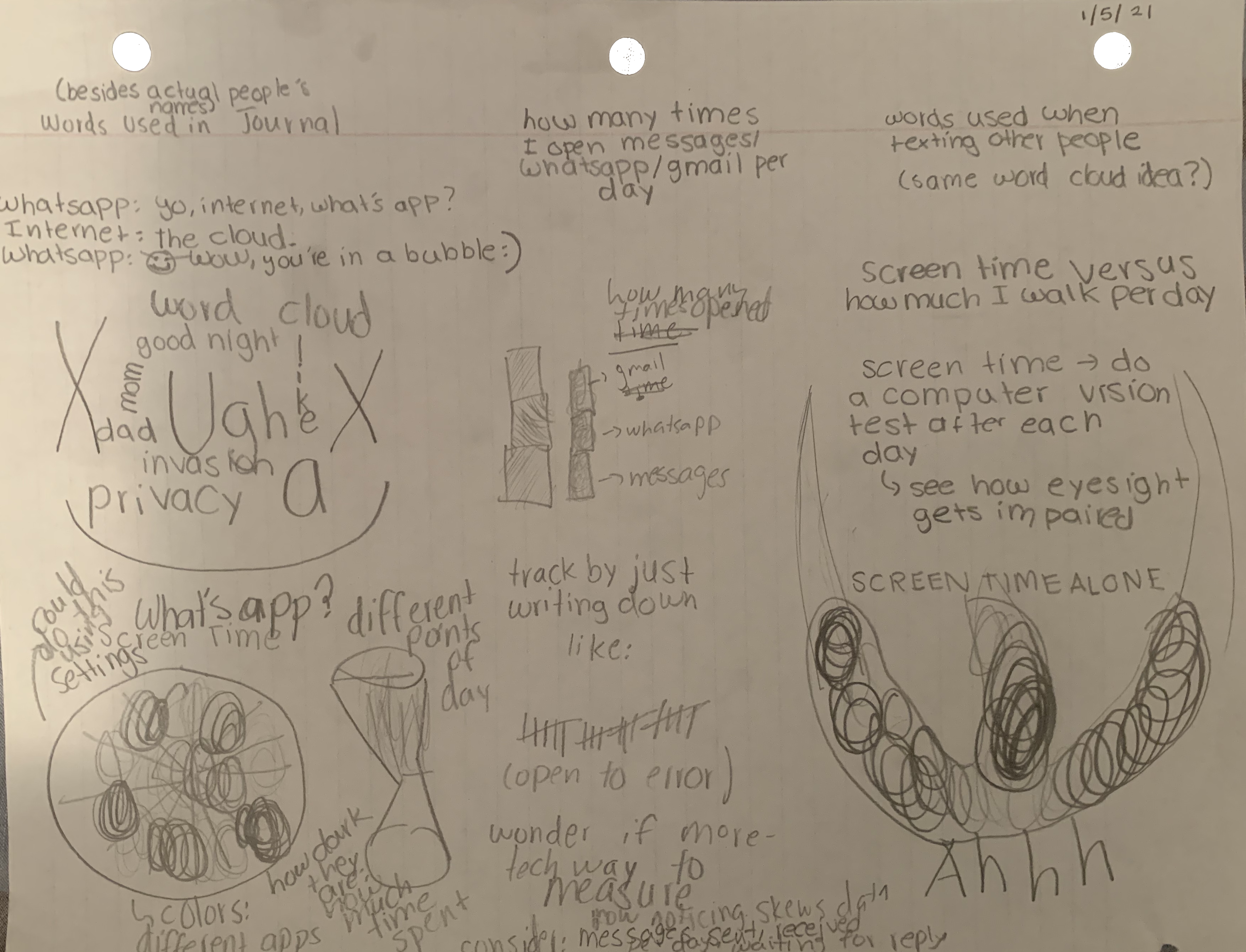
For the screen time codesketch, I think I might represent the numbers, which will be from my phone's data from last week, using bubbles. There might be a table with seven columns and two rows. On the second row, inside each column would be "bubbles" with different colors representing different areas of screen time: i.e. social networking, productivity or what Apple calls productivity, etc. The first row would just tell you what day we're talking about and the total screen time for that day. I like using parentheses when I write, just not sure how they're used when coding so a little afraid to use them. I think the size of the bubbles would be based on total time and relative to the average total time used per day across the week, but this could fluctuate based on if I like the space that the bubbles take up. I didn't work on it much this week, but hopefully I can get working on it either tomorrow in class or later this week as I'm actually pretty excited about the idea now.
Also, below is a picture with some of my ideas from last class (January 5, excited the parenthesis work well!) about displaying the screen-time data and other data sets I was thinking of using, might revisit those too. Talk later, thank you!

Just add '7' to the date each time because... of course, it's a Monday. Maybe one time I'll write these before Mondays. I don't know. Wow, it was a week last week. Stayed up until midnight on Friday finishing up an essay, so glad to be getting some extra rest. I have a lab with Ms. Josephs tomorrow before class. I guess I haven't done anything on the matching project since the lab I had with her last week - I guess Ms. Josephs is the one reading this... maybe someone else is reading this I don't know. But progress since last time I wrote this - we added some animations using keyframes, they don't really work but we have the general code in there to kickstart the process. We're starting with just one square and aiming to build on that over time: there's no need to do anything overly complex the first time around, it won't help anyone. An incorrect draft of what I'm working on is on the website: what I mean by that is what I have up on the website for the matching game is different from the in-progress code we worked on in lab last week, so I guess I'm going to update that now. The more polished piece but the one that doesn't have the code we worked on last week is what was up, this updated draft is not fancy at all, but it has the code we were going through last week even if it doesn't do much yet. Thank you!
That's right. It's December 7th... for me. I don't know for you. I had a lab with Ms. Josephs today to discuss my matching game that's currently in progress. I think I'm going to make two code-sketches, one where every time you reload the page, there are 16 squares, exactly 2 of each color. I'm still thinking of a way to make that happen. I was thinking about using a counter variable, but that would relate more to the second part. Or maybe we can tie the two parts together, so that when you click on a specific square, the color is randomized. And when and only when there are two squares with a specific color, do we call it a match, those squares disappear, and that color is removed from the array. Actually the more I'm thinking about this - I'm thinking to keep it together as one code-sketch. It's a challenging project, but I'm up for a challenge, and the struggle is where the growth happens, right? I'm going to put the matching game as in-progress in my projects if you wanted to see it, actually maybe the finished version will be up by the time I finish this, who knows? Again, I'm not totally sure who you are or what day or time it is on your end, I just know it'll be later than the time I'm writing this, well you are not me. Okay, I'll talk to you later, you meaning the journal. Bye! Thank you!
Happy Thanksgiving! Well, kind of. I'm not sure if you're reading this when it's Thanksgiving. Maybe you are. Maybe you aren't. I'm not even sure how you find my website, so let's leave that aside. I added some stuff to my website, that's all. Excited to improve my Javascript skills. We didn't have any homework over the break, but I did work on a gratitude codesketch to my DaDa (Grandpa). I want to have several images fade out over time. Right now I just have the one, but I would be somewhat content if I left it at this. Excited to see where I can take this. Have a good night! Or good morning or afternoon... again, I have no idea who you are. It would be kinda cool if I could read through the screen. Maybe you're my teacher I'm not sure. Take care though.
Yup, it's Monday again which means that Raam procrastinated about doing his computer science homework. Also, I had a couple of birthdays in my family which we celebrated. My knee's really been bothering me. In other computer-science related news, I finish up a good codesketch for my dad's birthday which was last Friday. After you find all 13 letters, the happy birthday song plays with an error margin of I think 3 clicks just in class you click on something twice. I'm going to decrease this counter to 14 from 16.
Next up is another codesketch about gratitude. I want hearts to expand and pop up all over the screen with new ones appearing every second and the bottle cork sound effect going off every time a new heart expands onto the page. I've been working with the setInterval function which I'm still figuring out. I got a new heart to appear in a block format every second, so that's a start, and I look forward to working on this more tomorrow. This was an adaptation of an octopus exercise we did in class I think two weeks ago. Good night!
Another Monday! So guess what? Another journal because someone keeps leaving these to the last minute. Having been working on computer-science on and off today since 6:20 pm and it's now 8:50 pm, so I'm logging those hours. I finished up a good draft of my first codesketch and added a button to spit out a random number. It doesn't look too much like a dice asthetically which bugs me a little bit, but it'll be something that I come back to further down the line.
I've been working on a lot of code which is amazing. I have this idea for my second code-sketch: a birthday one where the letters of the phrase, 'Happy Birthday!', are scattered across the page. And you have to find them. Perhaps the letters will be moving every couple of seconds to switch things up but that's a 'nice-to-have' I guess. I wanted to work on this for a birthday present for either my dad or my sister: both of their birthdays are coming up soon (my dad's is this Friday and my sister's is next Monday). My family has a lot of birthdays in November.
I also worked on some asthetic things for the projects page, and maybe I should start developing the 'about me' page during the next week on my website. I feel those are all things that will require some work and some time when I'm in the right mindset to tackle it. I researched a lot about W3 schools for this birthday project where you have to find the letters of 'Happy Birthday' that are originally blended into the background, but, when you find a letter, it turns back to black, so you can see it. I'm excited for this project. I feel like I'm not doing quick code-sketches but some more complex ones that might take me a bit more time, but that's okay, and I'm excited to see where I can go with this. Talk to you soon.
I just added some information to the shared google doc term bank. I need to add a link to my person card. Hopefully things will start coming together. I've been lagging a bit behind on sleep: need to put that as #1 for a bit to restore my brain functionality. I attended the group lab that Wednesday and was just playing around with some image ideas on my home page. I should add an About Me page soon and maybe add my jokes codesketch to my projects page. However, it isn't complete yet. Anyways, I'm excited about the direction this is going in.
Making my website was kind of fun. I spent some time picking which fonts I liked: I prefer the handwriting types: it's just more soothing to me. I worked on copying some of the css that was in my home page over to my journal and projects to keep the same menu bar on top for all of them. I worked on the css for the paragraph and header tags and the overall background color for the website as well. I also added a link tag that allows a user to go back to the home page from the journal and projects pages. I haven't added an about page yet, so when someone clicks on that, it will just go to the projects page.
Something that was a bit frustrating was making sure the menu bar at the top (using the table) would be evenly assumed. I assumed all the cells would have the same width, but it turns out that 'About Me' because it is longer takes up more space and that cell is larger by default. To get rid of that, I had to play with the table layout and make sure that each cell took up 1/3 of the width. I also had some trouble spacing out the header and paragraph tags. I wanted the journal text to be directly under the heading without any spacing, but I'm not totally sure how to do that yet. I saw that the h1 tag had the least spacing, so I went with that, but I want to be able to do this more on my own. I also added a bunch of br tags to create line spaces throughout the journal. Excited! Happy November!
So far, I have worked on my person-card and my code sketch by adding various circles to my pages, adding event listeners, and experimenting with CSS for background images. I have also had a few labs with you discussing Javascript though it is still a bit confusing to me. For my person-card, I have been experimenting with adding different colors, centering, and noticing the stop-start pattern of the gifs.
I have learnt about how html, css, and javascript work together in a document to create an overall effect. I’ve learnt how divs work, how divs can be put together inside of each other, and how classes work and how they pair with id’s. I’ve also learnt about background colors and images using css and how hover effects can be created using css, but if you want to use event listeners in the console, you have to use javascript. I’ve learnt how to use the console to proofread our code and how to check that we have both opening and closing tags. I’ve learnt how css might use curly brackets and html uses carrots.
Some things have been frustrating is making sure to keep organized when you have multiple divs and dealing with a lot of items in the page and how to program them individually and together. The idea of positioning relatively vs. absolutely is still a relatively new concept for me and one that I will continue thinking about and working on. I’m still a bit unsure of how to console log when the mouse clicks in a certain area and get only the x and y coordinates, but I think I just need more practice with javascript in general.
I had two labs one week, I haven’t had one since but I plan to do some more in that Wednesday morning block as that time usually works well for both me and Sofia, and I really like working with her. The labs are really helpful as I learn more about the things more pertaining today, and I get to refresh the concepts we learn in class before I can take them and work on the more on my own.
I would love to learn more about how javascript allows for lots of different choices similar to a tree diagram. Basically how one choice can lead to one result and another choice can lead to a different result. I would love to learn more how the console.log function can assist or work in tandem with what you are trying to achieve on the screen. I would love to learn how images that you create by hand or on laptop can be used on a webpage. I would love to learn how to create my own functions and then use them or build more upon them later.
I’ve been tending to leaving some of the assignments until the last minute, and I want to lay it out more and say, hey we’re going to work on this for 40-45 minutes today, or, today we’re going to watch some videos for 20 minutes rather than an-hour straight block or cramming everything in because then my work won’t be as good as it can be, and it won’t be as creative, and I kinda like creativity, so I want more of a chance to show that. I also think I can do more research (Google, W3 school) on my own of things I don’t know before going straight to you or to the class.